
Change formatting settings of C/C++ in VS Code? (open brackets on same line) r/vscode
Brackets Extension Pack We have worked with Adobe to bundle an Extension Pack for VS Code to ease the migration for Brackets users. It includes: Brackets Keymap: Applies popular Brackets keybindings to VS Code. Live Server: Similar to "Live Preview" in Brackets. CSS Peek: Similar to "Quick Edit" in Brackets.

5 VS Code Themes For A Modern Code Editor by Aaron Berry CodeX Medium
Select everything between brackets in VS Code # Jump to a closing Bracket or Parenthesis in VS Code To jump to a closing bracket or parenthesis: Select the bracket or parentheses. On Windows and Linux press Ctrl + Shift + \. On macOS press Cmd + Shift + \.

Best code editor for newbies? VS Code vs Atom vs Vim vs Sublime vs Brackets vs PhpStorm YouTube
Brackets-vs-Visual Studio Code Compare Brackets and Visual Studio Code See this side-by-side comparison of Brackets vs. Visual Studio Code based on preference data from user reviews. Brackets rates 4.4/5 stars with 254 reviews. By contrast, Visual Studio Code rates 4.7/5 stars with 2,201 reviews.

When You Want A Bit More Rainbow In Your VSCode DEV Community
Visual studio code pros of visual studio code Great for debugging code Supports a wide range of programming languages Has a built-in terminal cons of visual studio code Can be slow on older machines Not as customizable as Brackets Can be overwhelming for beginners Brackets Brackets is a code editor created by Adobe.

Best VsCode dark themes for 2021 🚀 DEV Community
How do I jump to a closing bracket in Visual Studio Code? In VSCode when I type a bracket, e.g ' (', it automatically creates the ending bracket: ')'. Are there any shortcuts to jump to the closing bracket or parenthesis, without pressing the 'End' key?

Brackets Mac Text Editor
Brackets VS Visual Studio Code Let's have a side-by-side comparison of Brackets vs Visual Studio Code to find out which one is better. This software comparison between Brackets and Visual Studio Code is based on genuine user reviews.

Brackets vs visual studio code vs atom vs sublime tweetpaas
4141 832 When comparing Brackets vs Visual Studio Code, the Slant community recommends Visual Studio Code for most people. In the question "What are the best programming text editors?" Visual Studio Code is ranked 6th while Brackets is ranked 16th. The most important reason people chose Visual Studio Code is:

Buy CDK 6pc Shelving Brackets Kit with Drill Bit Wall Shelf BracketsBlack Shelf Bracket Can be
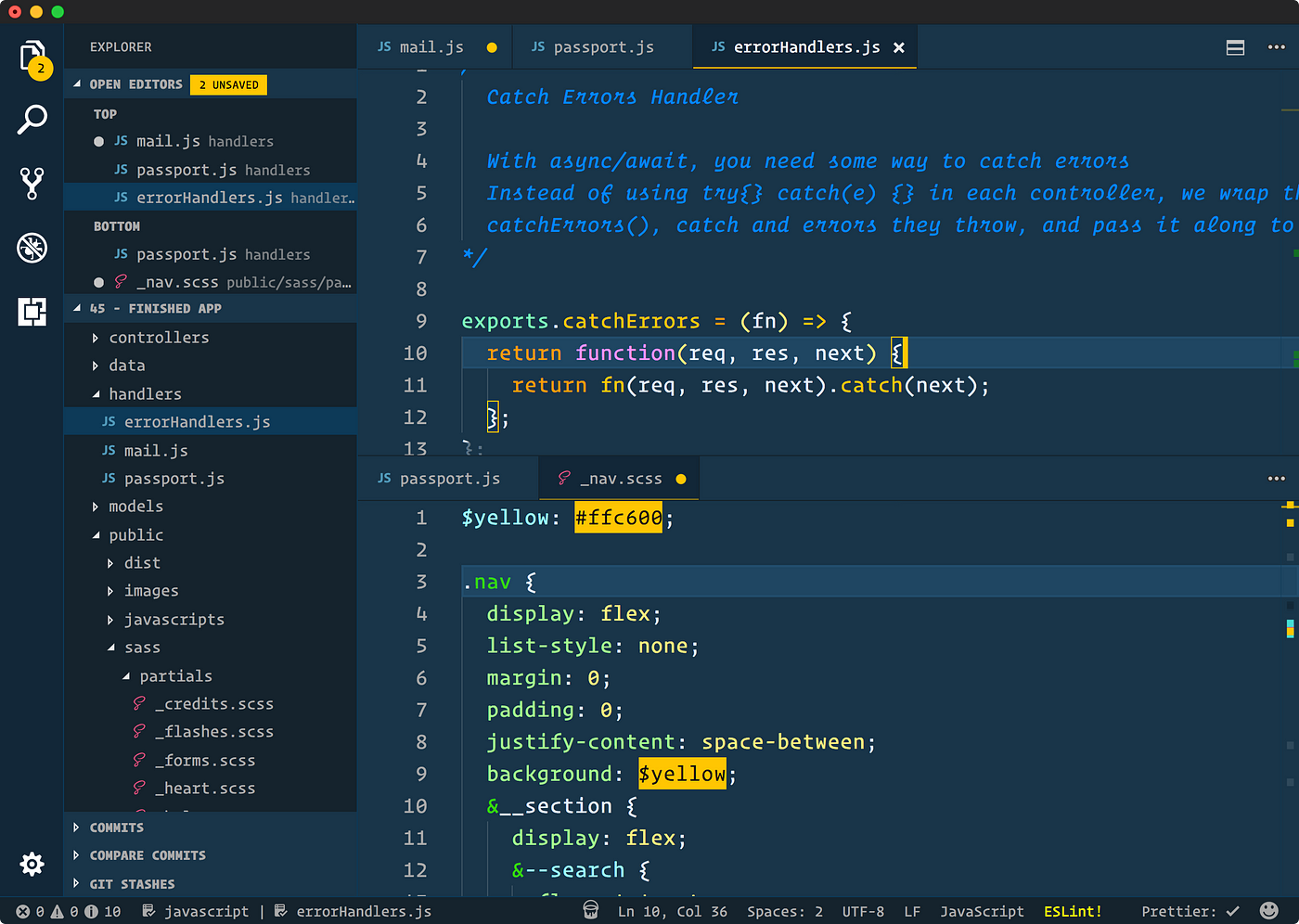
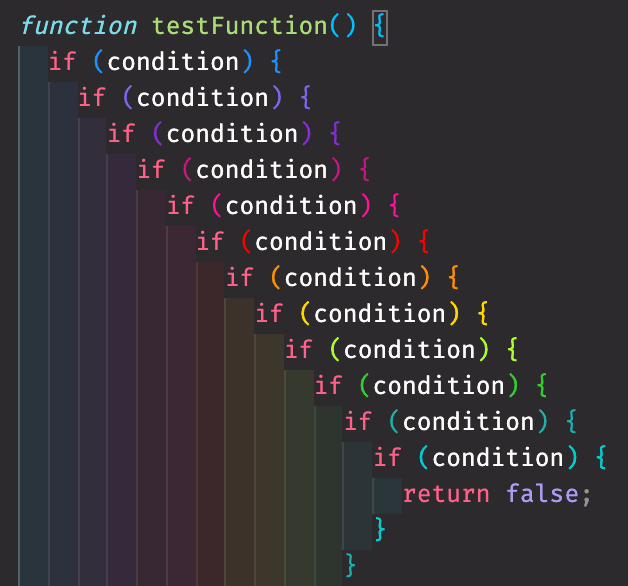
The Bracket Pair Colorizer extension is a good example of the power of VS Code's extensibility and makes heavy use of the Decoration API to colorize brackets.

VS Code make it look like Brackets · GitHub
Bracket Colorization became a native VS Code feature with the August 2021 update, and it replaces the popular "Bracket Pair Colorizer extension" (it's unpublished by now). The reason behind the new native functionality is that the extension suffered from bad performance when colorizing large files (I never noticed that, but hey. 🤷♂️).

Configuring VSCode Colorized Brackets DEV Community
Brackets Extension Pack for VS Code Brackets Extension Pack is a collection of extensions that bring popular Brackets features to Visual Studio Code. Extensions Included By installing this pack, the following extensions are installed: 📦 Brackets Keymap: Migrates popular keybindings 📦 Live Server: Similar to "Live Preview"

How To Download and Setup VSCode & Brackets IDE vscode brackets FOR BEGINNERS💻 YouTube
Atom vs Brackets vs Visual Studio Code | What are the differences? Home DevOps Build, Test, Deploy Text Editor UPDATED Dec 7, 2023 Atom vs Brackets vs Visual Studio Code Decisions Pros & Cons Stats Description Alternatives Integrations Need advice about which tool to choose? Ask the StackShare community! Get Advice Atom Follow I use this

Delete matching closing bracket even if it is lower in the file · Issue 127101 · microsoft
Compare Brackets vs Visual Studio Code and see what are their differences. Brackets An open source code editor for the web, written in JavaScript, HTML and CSS. (by adobe) #Editors DISCONTINUED Visual Studio Code Visual Studio Code (by microsoft) #IDE #Editor #Electron #Visual Studio Code #TypeScript #Microsoft #HacktoberFest Source Code

VS Code tips — Select to bracket YouTube
By installing this pack, the following extensions are installed: 📦 Brackets Keymap: Migrates popular keybindings. 📦 Live Server: Similar to "Live Preview". 📦 CSS Peek: Similar to "Quick Edit". 📦 IntelliSense for CSS class names in HTML: Similar to CSS classname autocomplete.

FileBrackets01.jpg Wikimedia Commons
Atom is pretty sweet, and so is Sublime Text. Atom has a bunch of useful plugins and easy to use package manager. I switch between atom and vim, when I am editing my code. Atom has a better syntax highlighting. VS Code is faster than Brackets, has better search overall imho and has a built in terminal (awesome).
GitHub microsoft/vscodebracketspack Popular Brackets features as extensions for VS Code.
Brackets and Visual Studio Code are two popular code editors commonly used by developers. While both editors provide similar features and functionalities, there are several key differences that set them apart. Extension Ecosystem: Visual Studio Code has a much larger and more diverse extension ecosystem compared to Brackets.

Brackets vs. Parentheses (Grammar Rules, Differences, Examples) GrammarBrain
VS Code has built-in bracket colorization that is enabled by default. If you need to disable bracket colorization: Press Ctrl + Shift + P (or Command + Shift + P on macOS). Note: you can also press F1 to open the Command Palette. Type user settings and select Preferences: Open User Settings. You can also open the settings screen by pressing.